What are Meta Tags in SEO?
Meta tags are snippets of your HTML code that display information about your site. This information helps a search browser determine how relevant you are to a certain keyword, how your site should be displayed, and, most importantly, ranked.
These web browsers also display your site information to the viewers based on how your meta tags are aligned and phrased. For different devices, the tags ensure the website is displayed correctly and tell Google if it’s mobile-friendly or not.
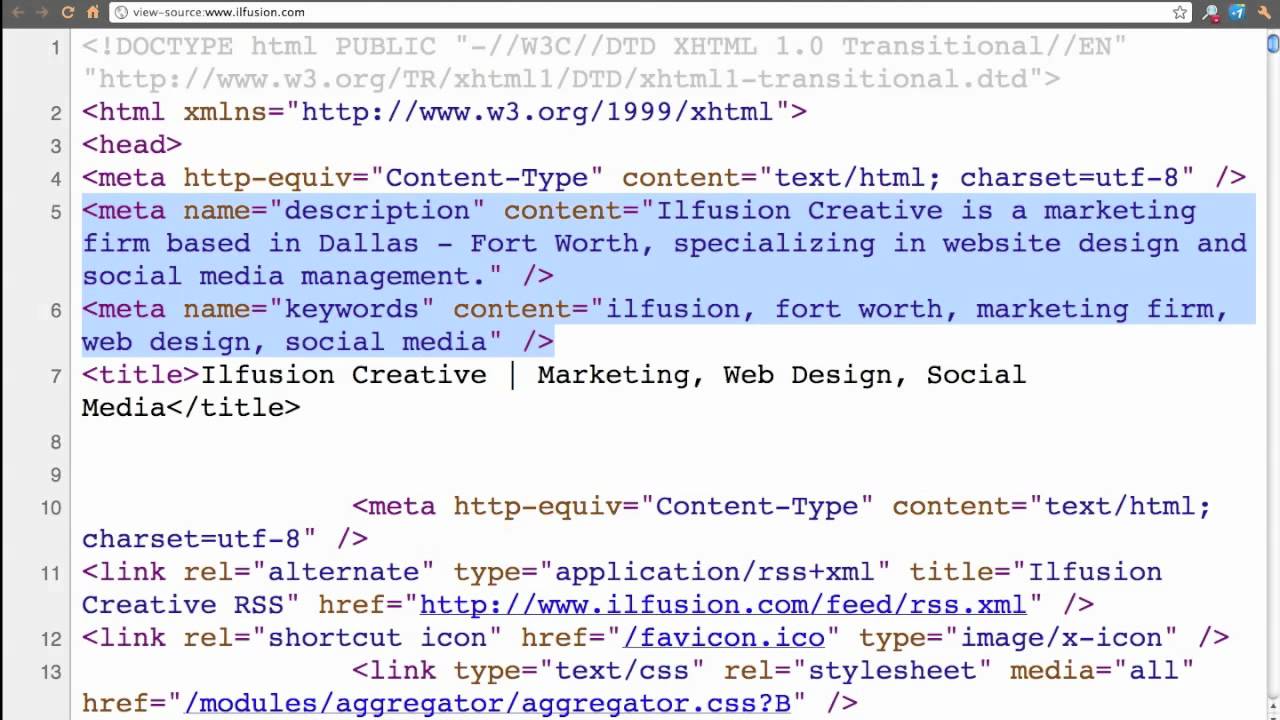
The information these meta tags provide can directly influence your ranking, user experience and consequently your site growth. They are directly added to the header of the document in the HTML code. Here’s an example:

As much as these tags negatively influence your website, if they are relevant and to the point, they can have a significant impact on your site’s SEO. If implemented perfectly, these meta tags can sway the direction of your site and boost your website up to the top of the search engine rankings.
In this guide, we will walk you through the basics of meta tags – the most important ones that directly influence your website, their impact on SEO, and how you can optimise your meta tags for search engines to rank highly. Here are the five most important meta tags for SEO:
- Meta Title
- Meta Description
- Meta Robots
- Meta Viewport
- Meta Refresh/redirect
Let’s discuss each one of them in detail below.
Meta Title
The simplest of the bunch, a meta title tag is the clickable page snippet displayed right on the search results page. This conveys the main topic of your web page, helping web browsers not just to rank, but users decide whether or not your web page has the relevant information they’re looking for.
Google explains it best: Titles are critical to giving users a quick insight into the content of a result and why it’s relevant to their query. It’s often the primary piece of information used to decide which result to click on, so it’s important to use high-quality titles on your web pages.
It is noteworthy that a title tag is not a meta title. For it to be considered a real meta tag, the syntax would have to look something like this:
<meta name="title" content="Here goes the title"> instead of <title>Here goes the title</title>.
Despite not being a real meta tag, the title tag is often referred to as a ‘meta title’ in the SEO community. The reason is – it has a significant impact on the SEO of your website, and you would want to consider the element when developing or revamping your strategy.
Here’s what a meta title in a relevant Google search looks like

Optimising Your Meta Title Tag for SEO
First off, you would want to avoid some of the common mistakes. These include:
- Leaving a page empty, without a title tag at all
- Making it too wordy or short
- Multiple title tags on a single page
- Same or duplicating title tags for multiple pages
These may make your pages appear undesirable, irrelevant or lacking value. Make your title concise and to the point. Tried to match your target audience’s search intent in a click-worthy way, not clickbait.
Though the ideal limit for tile tags varies for different search engines, keep it between 40-60 characters. If you aren’t sure about the length or the quality of your title tag, you can always plug it into the heading checker/ review tools. They help detect accidental duplicates and rank your title according to the best practices.
Meta Description
Like the title tag, the meta description is also a crucial element of your site’s SEO, which people can see in the search result. Therefore, it also plays a part in deciding if your website is worth visiting for a viewer.
A meta description summaries the entire contents of that particular webpage, displayed right below your meta title, something like this

Optimising Your Meta Description for SEO
Although Google doesn’t consider a keyword-stuffed meta description as a ranking factor – a poor description can surely be a dealbreaker for viewers deciding to visit your site. Since it Significantly impacts your site’s click-through rate (CTR), your meta description should be unique, readable and, most importantly, an accurate summary of your page’s content. Here are some of Google’s best practices for a clicky worthy, and well-optimised meta description:
- Must Be under 60 characters
- Keep them unique and to the point
- Avoid duplicating the same description for multiple pages
- Use sentence case
- Keep your target audience in mind, and match their search intent
Sometimes, Google ignores your meta descriptions and auto-generates its own. This happens either when your description is not relevant, does not match a search query accurately or doesn’t summarise your content at all. So, you want to be as accurate as possible, keeping the search queries in mind where your website will eventually be displayed.
Meta Robots
Meta robots are tags that send instructions to search engines on whether and how they should crawl or index your web pages. Now, what does that mean? Well, you see, each one of your site’s pages is indexed (searched for, analysed and added to their database of web pages) by search engine bots by default. The meta robots tags essentially help you control how Google bots carry out the indexing.
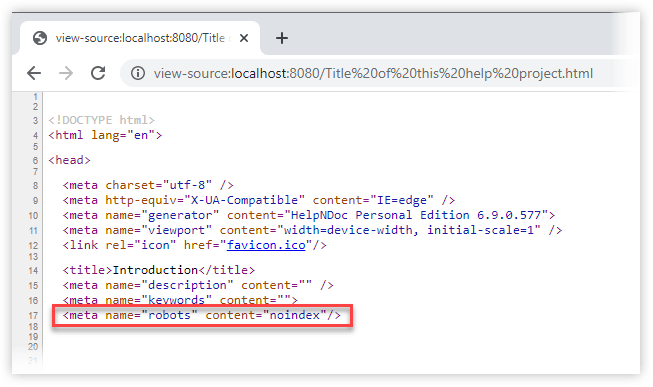
A meta robots tag is also a part of the SEO meta tag HTML code, which appears to be something like this:
<meta name="robots" content="noindex,follow" />

You’ll notice that the ‘no index’ and ‘follow’ derivatives instruct the search engine not to index this particular page but still follow all of its links. Similarly, other robot tag derivatives help modify the search engine’s behaviour towards your page. Some of these parameters include:
Index: This instructs search engine crawlers to index a page.
Noindex: This instructs search engines not to add the webpage to their index – meaning the page won’t show up on the SERPs
Follow: This one allows search engines to follow links you’ve placed within your web pages and direct the audience to other pages. It is also default if any new parameters aren’t added.
Nofollow: This prevents search engine bots from crawling the links on the page. Most sites use it as a safety net to ensure search engines that they’re not practising spammy link techniques.
Noarchive: This instructs the search engine not to show or cache a specific web page.
Though the availability of plug-ins differs based on the content management system you’re using, the most popular ones, like WordPress, Wix, and Squarespace, have much functionality to offer.
Optimising Your Meta Robots Tag for SEO
Be super careful and use the meta robots tags only when you need to restrict how Google crawls or indexes your page. Ensure that these tags are set up properly; otherwise, they could block robots from crawling upto crucial parts of your website just because of a small error.
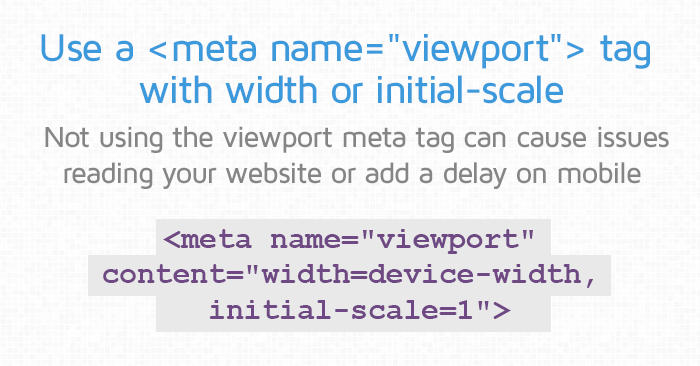
Meta Viewport
Before we start off, it is important for you to understand what a viewport is. A viewport refers to the visible area of a webpage. For example, if someone is visiting your website on a mobile browser, as opposed to a desktop computer, they will be looking at it through a significantly smaller viewport.
Now what the meta viewport element does is control the device responsiveness of your site. This defines the viewport for users across different browsers so that they can view your website fully on all different kinds of devices. Like in the example below, the meta viewport tag instructs the browser to display the screen for the device’s full width with a 100% zoom level:
<meta name="viewport" content="width=device-width, initial-scale=1">
Optimising Your Meta Viewport Tag for SEO
Encoded as SEO meta tag HTML, it serves as a key component of a responsive design. Since it provides the best user experience, it is also Google’s preferred way of showing content to smartphone users. Because more than half of Google searches are made on mobile phones, the viewport meta tag has become one of the best, not to mention important SEO practices.
Use meta viewport tags on all of your web pages to ensure that your website is mobile-friendly. Although limit yourself to the standard tag if you aren’t fully aware of the technical side of things.
Meta Refresh/Redirect
A meta-refresh tag tells the browser to refresh a page after a certain amount of time. For instance, this meta tag for SEO below instructs the browser automatically refresh the contents of the page within five seconds.
<meta http-equiv="refresh" content="5">
This tag can also serve as a redirect of sorts where instead of refreshing, it commands the browser to redirect the user to a different URL altogether after a certain period of time. The command below will redirect the page to https://www.example.com after about 5 seconds.
<meta http-equiv="refresh" content="5;url=https://www.example.com">
Note that these tags are crucial for SEO in the sense that you should not use them. The reason for this is:
- They are not supported by all browsers;
- Can be confusing to the user (and raise security concerns);
- Pages need parsing before they see the destination URL, which is time-consuming.
Optimising Your Meta Refresh Redirect Tag for SEO
The best practice here is to avoid these tags unless you absolutely need them. When looked at from an SEO perspective, it’s always recommended to use redirect 301 or 302 redirects instead of SEO meta tags HTML. The search engines process these redirects much faster with improved link authority and user experience because the redirect target loads quicker.
Conclusion
It is clear that meta tags are powerful HTML elements that have an immense impact on your SEO. While some tags help set up and align how your content appears on a search engine results page and improve the overall user experience, others control the behaviour of the search engine crawlers of your website. Setting up these SEO meta tags HTML can significantly improve your CTR, user experience, and rankings and also take control over the crawl budget.
Meta Tags for SEO FAQs
What are meta tags?
Meta tags are snippets of the HTML code that briefly describe the content of your webpage. Some of these are visible to both the viewers and search engines, while others can only be seen by search engine bots and crawlers that determine how content is indexed and ranked.What is the importance of meta tags in SEO?
meta tags, when used properly, affect different elements of your website, significantly impacting your SEO. Meta descriptions, a popular kind of meta tag, is helpful in giving an additional clue about the contents of the page. Google themselves said they pay special attention to not just the content of a webpage but also the references to the content that appear on the web.Which meta tags are good?
meta tags should be on every page, no matter what. Though this is a small list, it includes the ones that are absolutely necessary.
- Meta title
- Meta description
- Viewport
- Meta content type
Which meta tags should be avoided?
SEO purposes), and refresh tags, here are some tags that you should avoid:
- Author/web author (there’s no need to ID the author of a webpage)
- Revisit after (no major search engines use this one)
- Expiration/date (just remove outdated pages instead)
- Generator (identifying what program was used to create a page is unnecessary)
- Cache-control (it’s better to determine when and how often pages are cached in the HTTP header)
Which meta tag is used to configure display for mobile devices?
meta tag is an industry-wide best practice for a mobile-friendly website design that not only improves user experience but has an immense impact on your site’s SEO.